| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- Hits
- feynman's restaurant
- 파이썬
- image restoration
- 커널생성
- 키분배 알고리즘
- cs231n
- 프라미스
- 러스트
- brew 권한
- Readme image
- 인공지능
- 파인만의 식당문제
- Git
- rust
- 비동기 프로그래밍
- 컴퓨터 보안 키분배
- react-cookie
- 머신러닝
- tcp
- 자바스크립트 비동기
- 메세지인증코드
- 딥러닝
- pagerank
- 페이지랭크
- 인페인팅
- 협업필터링
- computer vision
- recommender
- 커널제거
- Today
- Total
목록Category (77)
Worth spreading
프로그래밍 언어를 managed language 그리고 unmanaged language로 나눔.managed language는 java, C#, python과 같이 가비지 콜렉터와 자동 레퍼런스같은 기능들이 있는 언어들이고 unmanaged language는 내가 직접 메모리를 가져오고 해제하고 하는 c, c++, 어셈블리언어 같은 언어들을 말한다.
1. 터미널(cmd)에서 원하는 디렉토리로 이동2. python -m http.server 혹은 php -S localhost:8000입력
 Spring JDBC 가 개발자 대신 해주는 것들
Spring JDBC 가 개발자 대신 해주는 것들
출처: edwith (https://www.edwith.org/boostcourse-web/lecture/20660/)
json 문법에러
 Input 란의 텍스트 모두 없애기
Input 란의 텍스트 모두 없애기
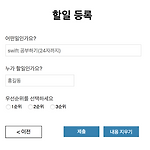
위와 같은 형식의 웹페이지를 본 적이 있을 것이다.입력값들을 넣은 이후 내용 지우기를 누르면 모든 내용이 한번에 지워지는 것이다 위에 있는 텍스트박스들의 글을 지우는 법과밑에 있는 체크박스(라디오박스)를 지우는 법을 알아보자 텍스트박스와 라디오박스는 다음과 같이 선언돼있다. 1순위2순위3순위 1. 텍스트박스 글 지우기우선 '내용 지우기'라는 버튼을 button 태그로 다음과 같이 감싼다 내용 지우기 claerInput() 함수는 우리가 자바스크립트로 구현할 함수이다. function clearInput(){ /* 텍스트박스 지우는 부분 */ var el = document.getElementsByClassName('input-text'); for(var i=0; i
인스타그램 계정을 두 개 갖고있다. 하나는 평범하게 이용하는 주계정이고 나머지 하나는 비공개 아카이브로 사용하는 계정이다. 주계정은 2015년 개설했고 아카이브 계정은 2016년?2017년?에 개설했다. 한창 인스타그램에 새로운 기능들이 추가되던 시절 이상한 현상을 목격했다. 아카이브계정에서는 새로운 기능을 사용할 수 있는데 주계정에서는 그 기능이 보이지 않았다. ‘한 게시물에 여러장 올리기’ , ‘정사각형이 아닌 형태의 사진 올리기’ 기억나는 기능으로 두 가지가 있다. 두 기능 모두 처음 나왔을 때 아카이브계정에서만 사용 가능했고 주계정에서는 몇 주 이후부터 사용이 가능했다. 당시 앱 문제인가 아니면 계정의 설정 문제인가 하고 해결법을 찾아봤지만 답을 찾지 못했다. 이후 그러려니 살던 중 오늘 ‘린스타..
/*Content*/ /*Content*/ 위와 같은 예제에서 child의 height이 커지면 parent의 height도 따라서 커지게 하고 싶은 경우가 있을 것이다. 이 때 parent의 style에overflow:auto; 를 추가해주면 된다. 한 가지 방법이 더 있는데Parent:display: table;Child:display: table-row; 이렇게 각각 스타일을 지정해주면 된다. 출처: https://stackoverflow.com/questions/384145/expanding-a-parent-div-to-the-height-of-its-children
div태그 박스의 크기를 조정하려고 width height값을 주는데 이게 아무리 조정을 해도 값이 적용되지 않는 것이다..그런데 친절한 visualstudio code에서 이런 경고를 주더라[css] Property is ignored due to the display. With 'display: inline', the width, height, margin-top, margin-bottom, and float properties have no effect. 그것도 모르고 이값 저값 넣어보면서 왜 안되냐고 분개했었는데... 한마디로 말하면display를 inline으로 설정 시 width, height, margin-top, margin-bottom, float 설정이 먹히지 않는다. 그래서 inlin..
margin: 0 auto; 로 주면 양옆이 화면 크기에 맞춰 자동으로 가운데 정렬됨. 위아래 margin은 원하는대로